飛騨高山 さんぽ道
PC・WEB関連
WordPress覚え書き(MySQL、Instagram表示)
(投稿日:)
実は新年早々、クライアントの2つのサイトでそれぞれWordpressの作業を行いました。 私はロリポップの代理店もやっているので、作業内容もロリポップレンタルサーバーでのものとなります。 …
続きを読むiPhoneのサファリでinputが画面をはみだした時の対処法(備忘録)
(投稿日:)
WordPress でContact Form 7 を使って『お問い合わせ』ページを作った際、PCではきれいに表示されるけどiPhone のSafariでは入力欄が画面をはみ出してしまいました。 (今…
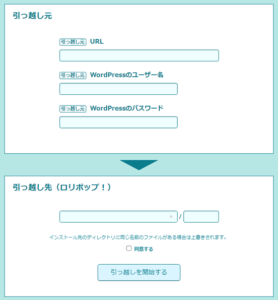
続きを読むWordPress簡単引っ越しツール(覚書)
(投稿日:)
先日、仕事で地区の某スポーツ団体のHPを作成しましたが、その際、私のレンタルサーバーで作成・確認をしてもらい、その後 某スポーツ団体のレンタルサーバーに引っ越しました。 レンタルサーバー…
続きを読むiPhone XR デュアルSIM化
(投稿日:)
私は普段 iPhone XR(SIMフリー) を使用していますが、SIMスロットを交換して物理デュアルSIM化してみました。 参考にしたのは ガレージ99札幌店 のYouTubeチャンネルです。 S…
続きを読む「Coder’s High 2019」に参加してきました。
(投稿日:)
10月19日に「Coder’s High 2019」(東京)に参加してきました。 Coder’s High は昨年に続き2回目なんですが、WEB製作のcoder(コードを書く人…
続きを読むCoder’s High 2018
(投稿日:)
先月(9月29日)、WEBの動向を探り(!?)に、「Coder’s High 2018」に参加してきました。 WEBの世界って、数ヶ月とか半年とかで新しい技術やシステム等が出てくるので、ズッと勉強が必…
続きを読むiPad はノートPCの代わりになるか!?
(投稿日:)
今まで使っていたiPad2 が iOS9 でサポートが終了して以降、Apple を装う迷惑メールが増えてきました。 特に今年のお盆頃から、Apple を装ってはいないけど外国からの迷惑メールが1日20…
続きを読むお久しぶりです (^^ゞ
(投稿日:)
忙しくて、1ヶ月以上このブログに書き込めませんでした。。。やっと目処がついたので、久しぶりに投稿します。 昨日(3/30)、十六銀行高山支店の内覧会に行ってきました。前の建物は全て取り壊して建て替えた…
続きを読むWindows10 にアップグレードしてみたら・・・
(投稿日:)
2015年7月29日に「Windows 10」がリリースされましたが、アップグレード予約をしていても未だに連絡が来ない人も多いですね。。。私も予約をしたけど待ちきれず、自分でダウンロードしてWindo…
続きを読むサーバ引越&MTバージョンアップ
(投稿日:)
経費節減のためサーバを見直して、同じ系列のレンタルサーバではありますが引越をしました。このサイトはMT(Movable type)を利用させてもらってるんですが、引越をしてログインしてみると「必要なモ…
続きを読むWEBのお話
(投稿日:)
昨日(7/17)名古屋へ仕事で行ったんですが、現在はガソリンが高いので高速バスを利用することにしました。しかし名古屋往復の高速バスは平日でも結構混んでいるので、岐阜までバスで行ってそこから名鉄電車を利…
続きを読むiPodが認識されない・・・
(投稿日:)
iPodは今までに何個か購入したんですが、嫁さんや子供に譲ったものもあります。その嫁さんに譲ったのがiPod nano (第一世代) で、嫁さんの軽自動車専用で使ってました。先日、「曲を入れ替えて」と…
続きを読む